Google ewidentnie zmieniło sposób indeksowania i zaczęło istotnie zwracać uwagę na to, jak strona internetowa działa na urządzeniach mobilnych. Klasyfikowanie treści z wersji komputerowej na mobilną oznacza trwałe zmiany i na dobre zmienia podejście do SEO.
Rześko weszliśmy w erę mobilną. Minęło ponad pięć lat odkąd liczba wyszukiwań mobilnych przewyższyła liczbę wyszukiwań na komputerach. Indeksowanie i pozycjonowanie treści na podstawie stron mobilnych, czyli mobile first jest stanowczą zmianą Google. Adaptujemy wyszukiwanie, pozycjonowanie stron i cały świat algorytmów wyszukiwania pod kątem dostosowania się do urządzeń mobilnych i zachowań użytkowników na małych ekranach.
W tym artykule chcemy pokazać jak przejawia się indeksowanie mobile first, czy Google zaczął już postrzegać witryny przede wszystkim dla urządzeń mobilnych, oraz jak najlepiej przygotować swoje działania SEO.
Czy korzystasz z indeksowania zoptymalizowanego pod kątem urządzeń mobilnych?
Oficjalne stanowisko Google o przejściu na indeksowanie zoptymalizowane pod kątem urządzeń mobilnych w 2016 roku było dopiero początkiem. Od tego czasu, powoli wprowadzali taki zestaw parametrów na coraz więcej witryn. Już w marcu 2021 r. Google całkowicie wdrożyło indeksowanie zoptymalizowane pod kątem urządzeń mobilnych dla każdego serwisu internetowego. Co to tak naprawdę oznacza? Indeksowanie mobile first to wyłączny indeks, który dyktuje teraz warunki w SEO.
Harmonogram wdrożeń dotychczas wyglądał następująco
Listopad 2016 r. — informacja o indeksowaniu zoptymalizowanym pod kątem urządzeń mobilnych i testowanie tego mechanizmu wśród losowych witrynach.
Marzec 2018 r. — wprowadzenie indeksowania zoptymalizowanego pod kątem urządzeń mobilnych.
Grudzień 2018 r. – ponad 50% zindeksowanych witryn staje się częścią indeksu mobile first.
Lipiec 2019 r. — indeksowanie pod kątem urządzeń mobilnych jest teraz wymogiem dla nowych stron internetowych.
Marzec 2020 r. — poand 70% zindeksowanych stron www figuruje w indeksie mobile first. Google wyraźnie ogłosiło, że we wrześniu 2020 r. mobile first indexing dotyczyć będzie już wszystkich indeksowanych zasobów.
Lipiec 2020 r. – koronawirus opóźnia 100% indeksowanie z myślą o urządzeniach mobilnych do marca 2021 r.
Marzec 2021 – „wstępna premiera” indeksu mobile first kątem dla wszystkich stron.
Odnosząc się do informacji jakie Google ogłosiło w marcu 2020 r., 70% witryn przeszło na indeksowanie zoptymalizowane pod kątem urządzeń mobilnych.
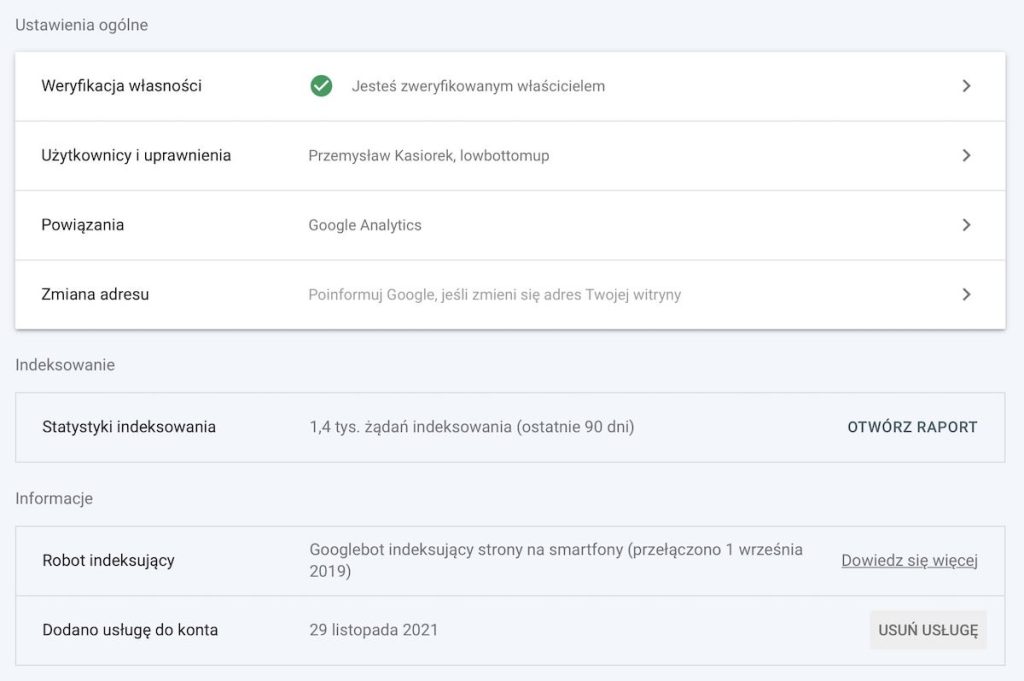
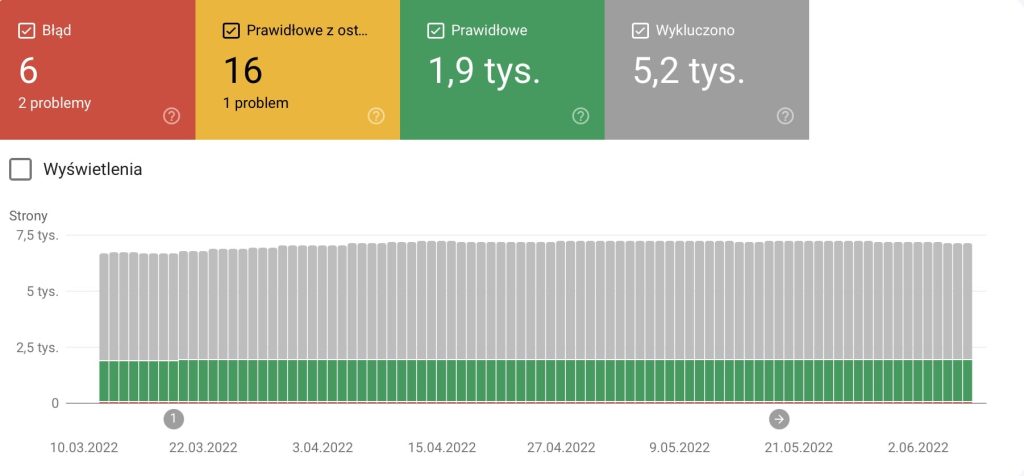
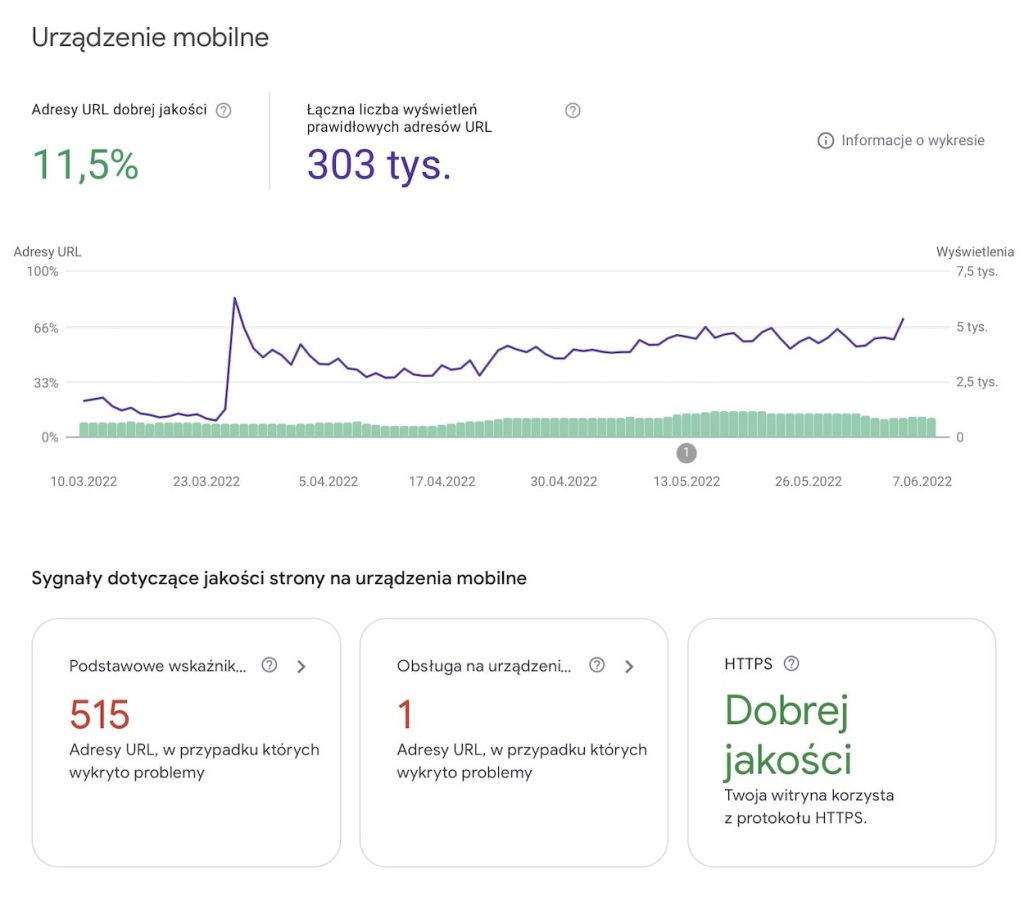
Warto sprawdzić czy nasza strona znajduje się w puli wspomnianych 70% stron. Takie informacje znajdziemy w Google Search Console, w sekcji „Ustawienia”. Tam znajduje się wyraźna informacja kiedy i czy Google zaczęło indeksować naszą witrynę w ramach mobile first indexing.

Jeśli nadal widnieje tam indeks dla komputerów (desktop), być może strona internetowa ma oddzielną witrynę mobilną (m-dot) lub tzw. witrynę złożoną. Niemniej, wiąże się to z pewnym perturbacjami i stronę w tej wersji będzie trzeba zmodyfikować.
Jak przygotować stronę pod indeksowanie mobile first
Gwoli ścisłości, Google tak naprawdę nie ma oddzielnego indeksu dla telefonów komórkowych i komputerów stacjonarnych. Istnieje wyłącznie jeden indeks, a Google modyfikuje indeksowanie mobilnych wersji witryn zamiast wersji na komputery. Stwarza to serię problemów, ponieważ treści przedstawiane ale niewidoczne dla algorytmów analizujących wersje mobilne stron, nie będą brane pod uwagę w momencie przejścia na indeksowanie (mobile first) zoptymalizowane przez Google.
Responsywne strony internetowe mogą mieć temat załatwiony od ręki. Problem pojawia się jednak w przypadku złożonych stron internetowych lub tych stosujących nieco starsze technologie np. m-dot, np. mobile.strona.pl.
Omówmy kilka rzeczy, które być może trzeba będzie sprawdzić, aby uzyskać płynne przejście.
Analiza techniczna
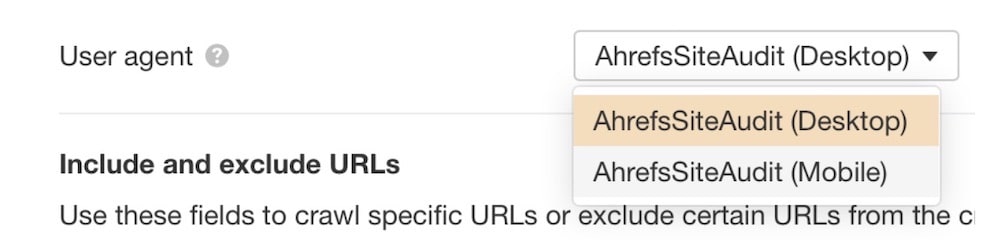
Zachowanie aspektów technicznych istotnych dla indeksu zoptymalizowanego pod kątem urządzeń mobilnych już od dawna jest tematem tabu wśród programistów i webmasterów. W sieci można znaleźć multum stron, które mają zaniedbane technikalia dla swojej wersji mobilnej. Korzystamy do tego z narzędzi audytorskich SEO, zapewniających ogólny i szczegółowy pogląd na takie wytyczne. Gołym okiem widać jak większość narzędzi SEO przestawiło się na podejście mobile first kontra wyniki dla komputerów. Ustawienia indeksowania podczas konfigurowania projektów SEO to już codzienność. Google zapewniło specjalistom SEO dodatkowy nakład pracy, a właścicielom stron niemałą bolączkę.

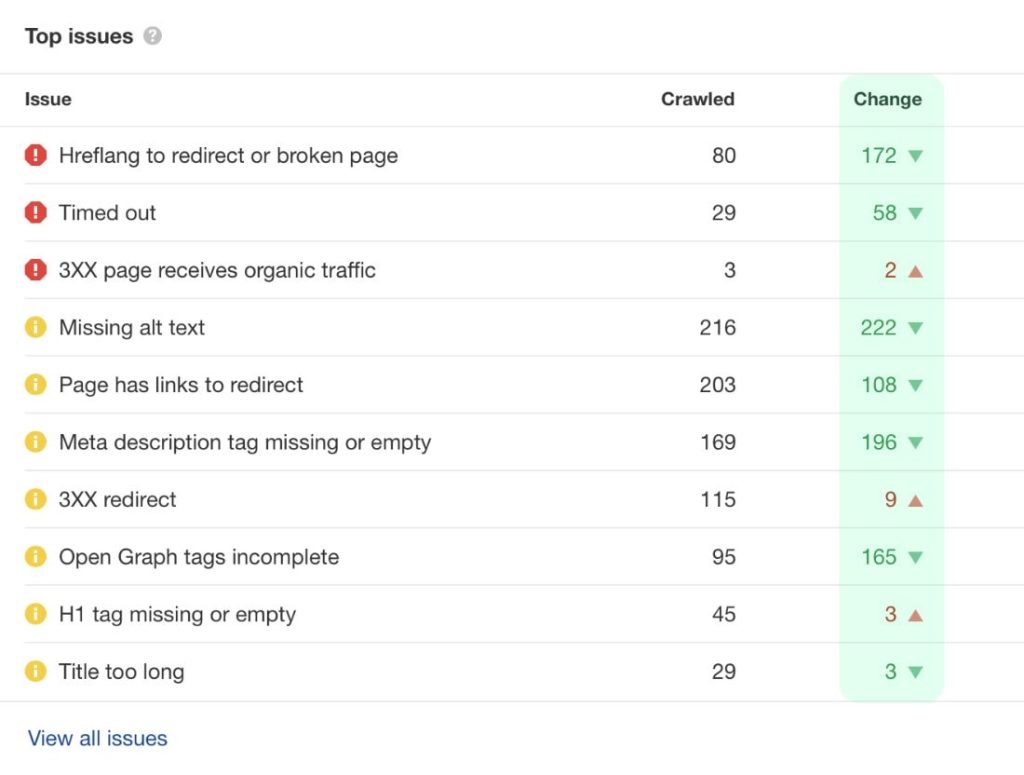
Performance SEO badamy teraz dla czynników SEO desktop oraz mobile first. Weryfikacja stanu strony internetowej dla różnych wielkości ekranów to dwa różne audyty. Porównanie tych dwóch wersji daje nam rezultaty w postaci „nowych” problemów. Błędy i problemy z witryną występować mogą wyłącznie na urządzeniach mobilnych, ale nie na komputerach.

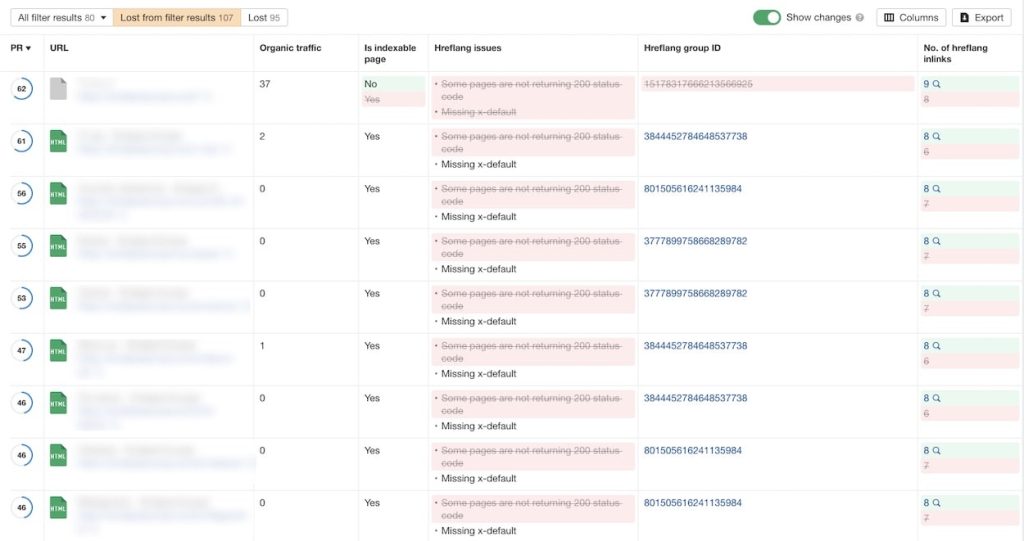
Różnice pomiędzy problemami widzimy w zestawieniach po przeprowadzeniu audytu SEO strony internetowej.

Śledzenie historii zmian w serwisie pozwala kontrolować sytuację i na bieżąco usuwać błędy, jakie pojawiają się w związku z nowymi wytycznymi Google dla indeksu mobile first.
Śledzenie nowych wytycznych wokół parametrów SEO tj. meta tytuły, meta opisy, atrybuty kanoniczne, tagi hreflang, dane strukturalne, meta tagi dla robotów i atrybuty alt na grafikach strony.
Inne rzeczy do sprawdzenia
Plik Robots.txt
Strony internetowe typu m-dot mogą mieć inne reguły dla mobilnej subdomeny wykazane w pliku robots.txt. Prawidłowe ustawienia w pliku robots.txt zarówno dla domeny głównej jak i subdomeny mobilnej wyeliminuje wiele problemów z interpretacją (lub nadinterpretacją) algorytmów Google.
Kod CSS, JavaScript i zasoby graficzne powinny być dostępne do indeksowania we wszystkich wersjach witryny Ograniczenie któregoś z nich może powodować istotne błędy.
Szybkość wersji mobilnej strony
Algorytmy Google przeprowadzą analizę prędkości ładowania się strony. Szczególnie uważnie przyglądają się teraz jej wersji mobilnej. W Google Search Console zaprojektowano specjalną sekcję dla metryk mobilnych strony internetowej.

Okna popup, reklamy pełnoekranowe i reklama
Tutaj mowa o wizualnej ocenie intensywności reklam na stronie internetowej. Posiadanie zbyt dużej ilości reklam pełnoekranowych, zajmowanie nimi zbyt dużej części ekranu mogą znacząco obniżyć wartość witryny. Wyraźnie określone wytyczne stosowania reklam, Google określiło dość dawno.
Projektowania mobile first
Rozmiar tekstu, elementy dotykowe, operowanie zawartością podstron to tylko część analizowanych przez Google elementów mobilnych. Optymalizacja SEO mobilnej wersji strony wspierana jest za pomocą audytów online. Użyteczność mobilna staje się standardem podstron, co widać również w Google Search Console w sekcji obsługi na urządzeniach mobilnych.

Posiadanie tak wielu źródeł wskazujących stan wersji mobilnej strony, pomaga w przeprowadzaniu optymalizacji SEO . Wyeliminowanie 100% błędów nie należy do łatwych zadań.
Oddzielna witryna na komputery i telefony komórkowe (m.strona.pl) często kończy się wyświetlaniem mobilnej wersji strony w SERP dla komputerów. Jedyne co można zrobić w takiej sytuacji to przejść na mechanizm RWD. Technologia m-dot i tak długo była akceptowana przez crawler’y Google i przez ostatnie lata, pobłażliwie traktowano takie konstrukcje strony. M-dot zawsze było skomplikowanym podejściem do konstrukcji strony, w którym jeszcze łatwiej było o błędy. Z naszego doświadczenia, ekstremalnie skomplikowane było budowanie logiki hreflang podczas budowania SEO wielojęzycznego dla tłumaczeń stron. Bez zbędnego owijania w bawełnę, jeśli m-dot stosowane jest dla którejś z posiadanych przez Ciebie stron, warto jak najszybciej przenieść się na technologie responsive, adaptive lub fluid design.
Zachowaj ważne treści
Standardowo, wygląd strony internetowej na urządzeniach mobilnych i komputerach jest od siebie różny. Jest tak za sprawą różnic rozmiarów poszczególnych elementów będących trudnymi do przedstawienia w ramach mniejszego rozmiaru ekranu. Elementy jak paski boczne czy mega-menu, wyskalowane bannery i sekcje promocyjne muszą zniknąć w przypadku wersji mobilnych stron. Bywa tak, że zastępuje się je alternatywnymi rozwiązaniami.
Czas zweryfikował, że treść mobilnej wersji strony nie musi być identyczna z tym co wyświetlamy w ramach wersji desktop. Warto jednak pamiętać, że wersja mobilna strony internetowej powinna jednak zawierać kluczowe dla indeksu treści . Ukrywanie lub usuwanie modułów akceptacji zgód przy formularzu nie powinno stanowić problemu dla SEO. Nie powinniśmy wykluczać rzeczy wyłącznie dlatego, że wydaje nam się, że dany element wydłuża podstronę mobilną. Wręcz przeciwnie, może okazać się to opłakane w skutkach.
Wcześniej, niewyświetlanie treści na urządzeniach mobilnych oznaczało ich niższą ocenę w klasyfikacji SEO. Teraz już tak nie jest. Zmieniło się to wraz z indeksowaniem zoptymalizowanym pod kątem urządzeń mobilnych. Oznacza to większe możliwości projektowania, włączając w to modyfikację zawartość pomiędzy wersjami strony. Ukryte treści nie są już przez Google dyskredytowane. Chodzi tu przede wszystkim o komfort użytkownika.
Godnym odnotowania jest fakt, jak wiele witryn e-commerce doskonale opanowało projektowanie mobile first. Serwisy online zaczęły mocno się upraszczać, ich przekaz znacznie bardziej docierać do użytkowników, a funkcjonalność zredukowana została do absolutnego minimum, bez zbędnych dystraktorów. Modelowanie treści na żądanie takie jak szczegóły produktu, FAQ, recenzje użytkowników czy ocena produktu nie świecą odwiedzającym po oczach jak choinka. Wystarczy wywołać odpowiednią czynność i użytkownicy zobaczą to, czego potrzebują w danej chwili.
Linki wewnętrzne i nawigacja
Sytuacja w przypadku linków wewnętrznych witryny jest znacznie bardziej klarowna. W przypadku stron mobilnych są one liczone w sposób analogiczny co dla desktop. Warto jednak pamiętać, że powielone mogą zostać błędy ze strony w wersji desktop. Szczególną uwagę zwracajmy na linki kanoniczne.
Prawdopodobnie nie musisz się martwić o zewnętrzne linki do swojej witryny. Powinny być odpowiednio konsolidowane i liczone dla Twoich stron mobilnych, o ile Twoje tagi kanoniczne są poprawne.
Niektóre z witryn stosują menu o mniejszej ilości linków dla swoich wersji mobilnych. Są to różnice o nawet 50%. Ranking pozycji może odczuć takie zmiany. Jest to za sprawą wpływania na performance PageRank jaki przepływa przez witrynę.
Słowem podsumowania
Włączenie się do świata indeksowania zoptymalizowanego pod kątem urządzeń mobilnych to (wcale nie taka zła) konieczność. Wraz z tymi aktualizacjami nadchodzić będą kolejne, sytuujące mobilne wyświetlanie strony na jeszcze wyższym priorytecie. Jeśli nie, możesz przyjrzeć się i przygotować, póki masz jeszcze czas. Mobilność to nowa norma, która zostanie na zawsze, więc upewnij się, że Twoja witryna jest gotowa.