Od lat wspieramy polskie biznesy w ekspansji zagranicznej. Pomagamy również adaptować się firmom zagranicznym na rynku polskim.
Jeśli strona internetowa tłumaczona jest na jeden lub więcej języków, należy zrozumieć jak ważny jest w takim przypadku atrybutu hreflang. W tym artykule omówimy wszystko, od podstawowej koncepcji, przez wdrożenie, po rozwiązywanie typowych problemów związanych z tym atrybutem.
Hreflang to prosty atrybut HTML, ale jego poprawne wdrożenie może przyprawić wiele problemów.
John Mueller z Google stwierdził, że hreflang jako „jeden z najbardziej złożonych aspektów SEO”, ponieważ jest on „szybki do zrobienia”.
Tak naprawdę, hreflang to jeden z najbardziej złożonych aspektów SEO (jeśli nie najbardziej złożonych). Wydaje się być prostym elementem jak meta tag, jednak im bardziej drążymy temat, nasza wielojęzyczna strona staje się bardziej skomplikowana niż można by pomyśleć.
Nie należy się zniechęcać. Hreflang nie jest tak skomplikowany do zrozumienia i można go w dużym stopniu zautomatyzować. O tym jednak w dalszej części artykułu.
Oto wszystko, czego nauczysz się w tym przewodniku:
- Co to jest atrybut hreflang
- Dlaczego hreflang ma znaczenie dla SEO
- Jak wygląda hreflang
- Jak skonstruować tag hreflang
- Jak zaimplementować hreflang
- Jak zautomatyzować implementację hreflang
- Jak znaleźć i naprawić problemy z hreflang
- Problemy, które Google może zignorować
- Dlaczego zalecana jest ostrożność przy przekierowywaniu użytkowników
Techniczne SEO jest sexy! Sprawdź nasze pozostałe wpisy.
Co to jest hreflang?
Hreflang to atrybut HTML używany do określenia języka i tłumaczenia strony internetowej . Dotyczy on kierowania geograficznego strony internetowej. W przypadku wielu tłumaczeń tej samej strony www, należy użyć tagu hreflang. Informujemy w ten sposób wyszukiwarki takie jak Google o tych odmianach. Algorytmy w łatwy sposób przypisują tłumaczenia serwisu do odpowiednich bibliotek językowych.
Zobaczmy. Gdy wygooglamy oficjalną witrynę Apple w USA, tak wygląda pierwszy wynik:

Jeśli zrobimy to samo w Hiszpanii, zobaczymy tę wersję strony:

To Hreflang stoi za takim rozróżnieniem tłumaczeń strony.
Dlaczego hreflang ma tak duże znaczenie w SEO?
Czas spędzony na tłumaczeniu serwisu internetowego na wiele języków przyniesie nam wyjątkowe korzyści gdy wyszukiwarki wyświetlą użytkownikom najbardziej odpowiednią wersję tłumaczenia.
Zarówno Google, jak i Yandex stosują tagi hreflang aby dobrze segmentować witrynę i przedstawiać ją w odpowiednim indeksie, w odpowiednim kraju.
Bing twierdzi, że hreflang jest dla nich słabym sygnałem i że polegają głównie na atrybucie HTML języka treści , linkach i tym, kto odwiedza Twoją witrynę. To są ich faktory do rozpoznania języka w jakim napisano stronę. W swojej oficjalnej dokumentacji nadal zalecają używanie atrybutu – podejrzane, prawda?
DYGRESJA. Baidu nie bierze pod uwagę tagów hreflang. Opierają się na atrybucie content-language HTML.
Obsługa języka ojczystego użytkowników wyszukiwarek również wpływa na SERP. Wynik w obcym języku często powoduje, że mniej osób klika w taki wyniki i wraca do przeglądania kolejnych rezultatów wyszukiwania (tj. dłuższy czas poszukiwania), niższy współczynnik odrzuceń , dłuższy czas spędzony na stronie itd. – wszystkie te drobne elementy mają wpływ na SEO i ranking fraz.
Tagi hreflang niejednokrotnie okazały się mieć bezpośredni wpływ na pozycje fraz, ponieważ strony w klastrze hreflang udostępniają sobie nawzajem sygnały rankingowe.
To samo w sobie powinno być wystarczającym powodem, aby wdrożyć hreflang dla tłumaczonych stron internetowych.
Jest jednak jeszcze jeden powód, dla którego atrybuty hreflang są tak ważne: powielanie treści.
Załóżmy, że serwis internetowy występuje w dwóch wersjach językowych: jedną skierowaną do czytelników z Wielkiej Brytanii z pisownią brytyjską, a drugą z amerykańską pisownią angielską. Te dwie strony są prawie identyczne, a zatem Google może uznać je za duplikaty treści i wybrać jedną wersję do zindeksowania.
Tagi hreflang pomagają Google zrozumieć relacje między tymi stronami. Będą próbować separować każdy z tych dwóch wyników i wyświetlać je w odpowiednich wynikach wyszukiwania adekwatnych do języka. Nie jest to pewny gwarant takiego potraktowania podstron serwisu. Tagi hreflang są sygnałem, a nie dyrektywą. Nadal najlepszą praktyką jest lokalizowanie treści stron używających tego samego języka w klastrze hreflang. Należy to zrobić, lokalizując ceny (np. USD vs GBP), warianty językowe słowa w danym języku itd. Nie dotyczy to przetłumaczonych stron, ponieważ Google nie uważa ich za duplikaty.
Jak wygląda tag hreflang?
Tagi hreflang używają prostej i spójnej składni:
<link rel=”alternate” hreflang=” x ” href=”https://example.com/alternate-page” />
Oto, co każda część tego kodu oznacza w prostym języku:
- link rel=”alternate”: link w tym tagu jest alternatywną wersją tej strony.
- hreflang=”x”: Jest alternatywny, ponieważ jest w innym języku, a tym językiem jest x .
- href=„https://example.com/alternate-page”: alternatywną stronę można znaleźć pod tym adresem URL.
Jak skonstruować tag hreflang
Stworzenie tagu hreflang jest tak proste, jak wyszukanie kodu ISO dla wybranego języka i wypełnienie tagu. Hreflang obsługuje dowolny dwuliterowy kod języka ISO 639-1. (Zobacz pełną ich listę tutaj .)
Przykład:
Załóżmy, że dodajemy tag hreflang z angielskiej wersji naszego posta na blogu na temat bezpłatnych narzędzi propozycji słów kluczowych do niemieckiej wersji . To jest tag hreflang, który otrzymalibyśmy:
<link rel=”alternate” hreflang=”de” href=„https://frontrow.com.pl/de/hreflang-attribut-artikel/„ />
Wszystko, co zrobiliśmy, to wpisanie kodu języka „de” dla Niemiec i adresu URL.
Kierowanie regionalne (opcjonalnie)
Oczywiście, można określić sam język. Tagi hreflang obsługują również dodawanie regionu lub kraju. Jest to również kod dwuliterowy, ale tym razem w formacie ISO 3166-1 alpha-2 ( pełna lista ). Taki element należy dodać tylko wtedy, gdy zawężamy klastrowanie tłumaczonej strony internetowej do użytkowników określonego języka w określonym regionie. Oto przykład:
Osoby posługujące się językiem angielskim w Wielkiej Brytanii:
<link rel="alternate" hreflang="en-gb" href="https://example.com/ uk /hello" />
Osoby posługujące się językiem angielskim w USA:
<link rel="alternate" hreflang="en-us" href="https://example.com/ us /hello" />
Składnia to nic innego jak hreflang=“język-kraj”.
DLACZEGO W NIEKTÓRYCH PRZYPADKACH KONIECZNE JEST OKREŚLENIE ICH OBU
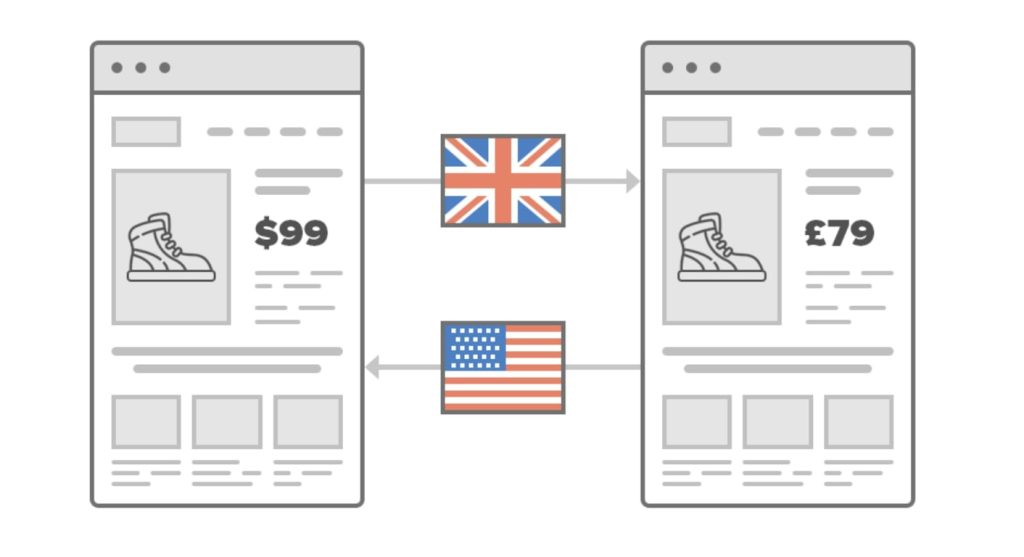
Prosty case. Sklep e-commerce sprzedający jeden produkt, który wysyłany jest zarówno do USA, jak i Wielkiej Brytanii. Dwa główne kraje anglojęzyczne. Klienci w USA chcą kupować w dolarach, podczas gdy klienci w Wielkiej Brytanii chcą kupować w brytyjskich funtach.
Tworzysz się wtedy dwie dedykowane strony produktu. Jedna wyświetla cenę w dolarach, druga w funtach.
Pomijając ceny, te dwie strony są identyczne, więc musisz użyć tagów hreflang, aby zasygnalizować wyszukiwarkom, dlaczego istnieją dwie wersje o identycznej treści.

Istnieje też przypadek odwrotny, czyli kierowanie podstrony do użytkowników wielu języków w tym samym kraju. Dobrym tego przykładem jest obecna sytuacja geopolityczna i migracja Ukraińców do Polski. Aby zadbać o treści dla obcokrajowców, których zmuszono do przesiedlenia, hrefalng pomoże na takie rozróżnienie.
Wpis na stronie rządowej o konkretnym postępowaniu w ramach uzyskania tymczasowego lub permanentnego obywatelstwa w Polsce. Użytkownik w Polsce może teraz posługiwać się również językiem ukraińskim. Dedykowanie treści odpowiednim odbiorcom pomaga nawet w tak skrajnych sytuacjach.
Podstawy implementacji hreflang
Tagi hreflang są proste do zaimplementowania. Mówimy tu aż o trzech metodach. Bez względu na wybraną metodę, istnieją trzy złote zasady, o których należy zawsze pamiętać.
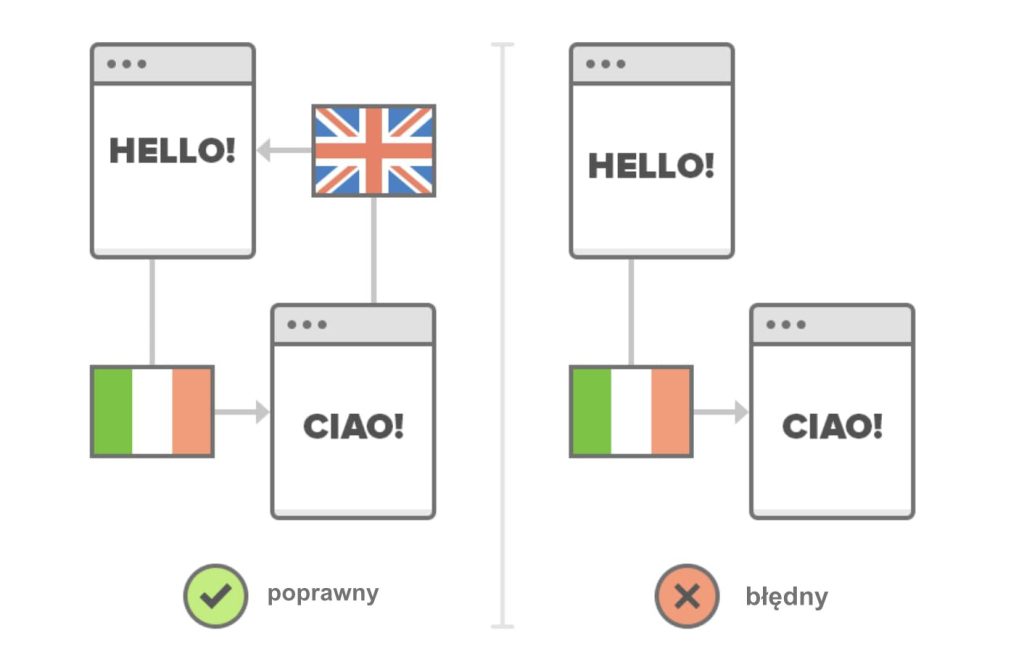
Zasada nr 1: tagi hreflang są dwukierunkowe
Ważne jest, aby zrozumieć, że tagi hreflang działają w parach. Innymi słowy, jeśli dodany zostanie tag hreflang do strony w języku angielskim wskazujący na wersję włoską, wariant włoski musi odzwierciedlać analogicznie hreflang wskazujący stronę angielską. Obopólne wskazywanie tłumaczenia www.

To udowadnia wyszukiwarkom, że w witrynie jest pełna kontrola nad obiema wersjami językowymi strony i że obie wersje są ze sobą zgodne.
To jak ustawienie statusu związku na Facebooku. Możesz w łatwy sposób zadeklarować związek z Jennifer Aniston lub Bradem Pittem, ale jeśli oni nie zrobią tego samego, nikt ci nie uwierzy.
W związku z tym, gdy tagi są błędnie zaimplementowane lub związek nie został jeszcze w pełni ustalony, możesz zobaczyć błąd w Google Search Console. Bardzo łatwo tu o pomyłkę i multiplikację błędów w całym serwisie.
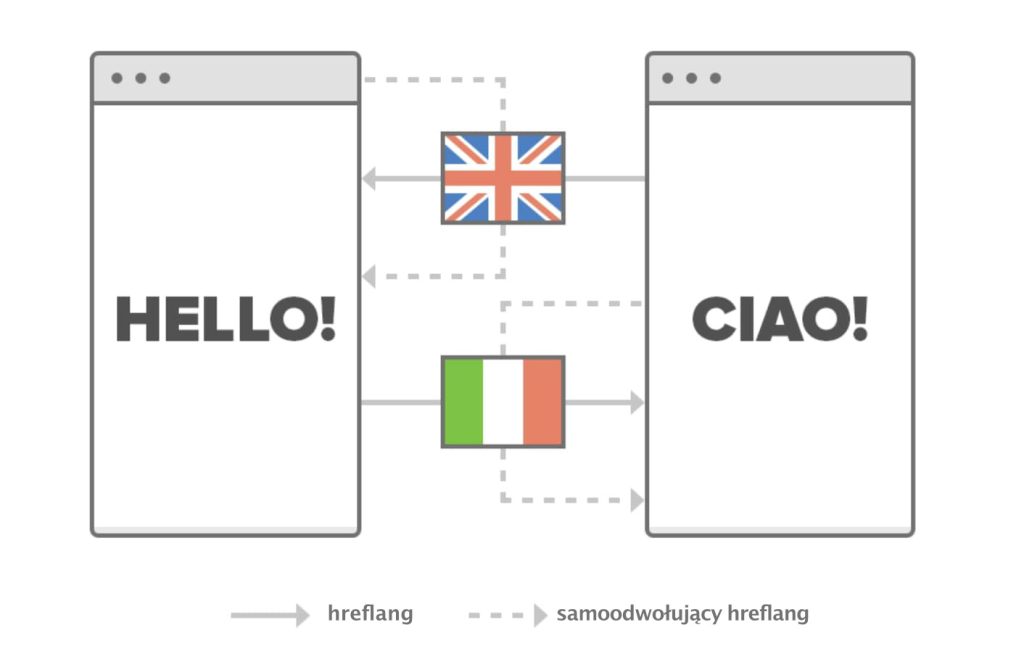
Zasada nr 2: Samoodnoszące się atrybuty hreflang to dobra praktyka
Google otwarcie określa, że każda wersja językowa strony musi z odwzajemnieniem wskazywać pozostałe tłumaczenia strony, na wszystkie posiadane tłumaczenia. W tym zestawieniu atrybutów nie powinno zabraknąć wskazywania samej siebie. Upraszczając, każda strona powinna mieć samoodnoszący się tag hreflang – tj. taki, który wskazuje na nią samą.
Jeśli więc chcemy dodać tagi hreflang między stroną angielską (https://example.com/hello) a stroną włoską (https://example.com/ciao), każda z nich powinna mieć następujące tagi hreflang:
<link rel="alternate" hreflang="it" href="https://example.com/ciao" />
<link rel="alternate" hreflang="en" href="https://example.com/hello" />
Pierwsza określa adres URL alternatywnej włoskiej wersji strony, a druga to samoodwołujący się tag, który wskazuje podstronę, na której obecnie się znajdujemy.
Włoskie tłumaczenie strony również musi zawierać oba takie hreflangi.

DYGRESJA. Wiele mówiono na temat samoodnoszących się atrybutach hreflang. Niektórzy eksperci SEO twierdzą, że jest on opcjonalny – ale stanowi dobrą praktykę”. Jest to sprzeczne z tym co mówi Google.
Zasada 3: tagi X-default są zalecane, ale nie obowiązkowe
Tag hreflang x‑default określa stronę domyślną lub zastępczą, która jest wyświetlana użytkownikom, gdy żaden inny wariant językowy nie jest odpowiedni. Nie są one wymagane, jednak Google je zaleca. A wygląda on dokładnie tak:
<link rel="alternate" hreflang="x-default" href="https://example.com/" />
PRO TIP
Tagi hreflang działają na zasadzie dopasowania. Innymi słowy, Google zwraca wersję treści, którą uważa za najlepiej dopasowaną, na podstawie różnych sygnałów, takich jak ustawienia kraju i języka użytkownika.
Aby zilustrować, jak to działa, wyobraźmy sobie, że Google zwraca wynik dla anglojęzycznego użytkownika znajdującego się w Hiszpanii. Google najpierw szuka dopasowania język-kraj (np. en-es) i zwraca właśnie takie tłumaczenie strony, jeśli istnieje. Jeśli takowego nie znajdzie, szuka zgodnego kodu języka (np. en-us). Kod kraju w takim przypadku nie ma znaczenia. Google po prostu szuka pasującego kodu języka.
Jeśli tak nie jest, Google wróci do wersji x-default.
Jak zaimplementować tagi hreflang
Istnieją trzy sposoby implementacji atrybutu hreflang:
- Tagi HTML
- Nagłówki HTTP
- Mapy witryn
1. Implementacja tagów hreflang za pomocą HTML
Jeśli jesteś nowy w hreflang, użycie podstawowych tagów HTML jest prawdopodobnie najłatwiejszym i najszybszym sposobem na wdrożenie. Wszystko, co musisz zrobić, to dodać odpowiednie tagi hreflang (jak omówiono powyżej) w tagu <head> swojej strony internetowej.
Przykład:
Jeden z naszych ulubionych blogów uruchomiono w różnych językach – niemiecki, chiński i hiszpański. Obecnie powoli tłumaczymy angielskie wersje postów dla tego projektu i ich bloga. Jednym z postów, które już przetłumaczyliśmy na język chiński i niemiecki, jest „Nasza lista najlepszych bezpłatnych narzędzi do badania słów kluczowych”.
Oto adresy URL dla wszystkich trzech wariantów:
Angielski: https://ahrefs.com/blog/free-keyword-research-tools/
Niemiecki : https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/
Chiński: https://ahrefs.com/blog/zh/free-keyword-research-tools/
Aby poprawnie zaimplementować tagi hreflang dla tej konfiguracji, dodamy ten kod do sekcji <head> na każdej z naszych stron:
<link rel="alternate" hreflang="en" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<link rel="alternate" hreflang="zh" href="https://ahrefs.com/blog/zh/free-keyword-research-tools/" />
<link rel="alternate" hreflang="x-default" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
Problem z tą metodą polega na tym, że bardzo łatwo jest to czasochłonne i nieporządne.
Na przykład, gdybyśmy mieli również przetłumaczyć naszą listę bezpłatnych narzędzi do badania słów kluczowych na język hiszpański, musielibyśmy wrócić i dodać kolejny tag hreflang do wszystkich innych odmian tej strony.
Nie ma ograniczeń co do liczby tagów hreflang.
UŻYWASZ WORDPRESSA?
Użyj wtyczki HREFLANG Tags Lite WordPress, aby zaimplementować tagi hreflang HTML w kilka sekund.
2. Implementacja nagłówków HTTP hreflang
W przypadku stron innych niż HTML, takich jak pliki PDF, nie można zaimplementować hreflang przez umieszczenie znaczników w <head> kodu HTML. Powodem jest to, że nie ma HTML. W takich przypadkach można użyć nagłówków HTTP, aby określić względny język wariantów dokumentu. Ta metoda działa również dobrze w przypadku zwykłych stron internetowych, ale jest częściej stosowana w przypadku innych typów treści.
Przykład
Wyobraź sobie, że konwertujemy każdą wersję (angielską, hiszpańską, niemiecką) naszych bezpłatnych narzędzi do badania słów kluczowych do formatu PDF.
Oto jak powinien wyglądać nagłówek HTTP dla każdego z tych plików:
HTTP/1.1 200 OK
Typ treści: aplikacja/pdf
Link: <https://ahrefs.com/blog/free-keyword-research-tools.pdf>; rel=”alternatywny”;hreflang=”x-domyślny”,
<https://ahrefs.com/blog/free-keyword-research-tools.pdf>; rel=”alternatywny”;hreflang=”pl”,
<https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools.pdf>; rel=”alternatywny”;hreflang=”de”,
<https://ahrefs.com/blog/zh/free-keyword-research-tools.pdf>; rel=”alternatywny”;hreflang=”zh”
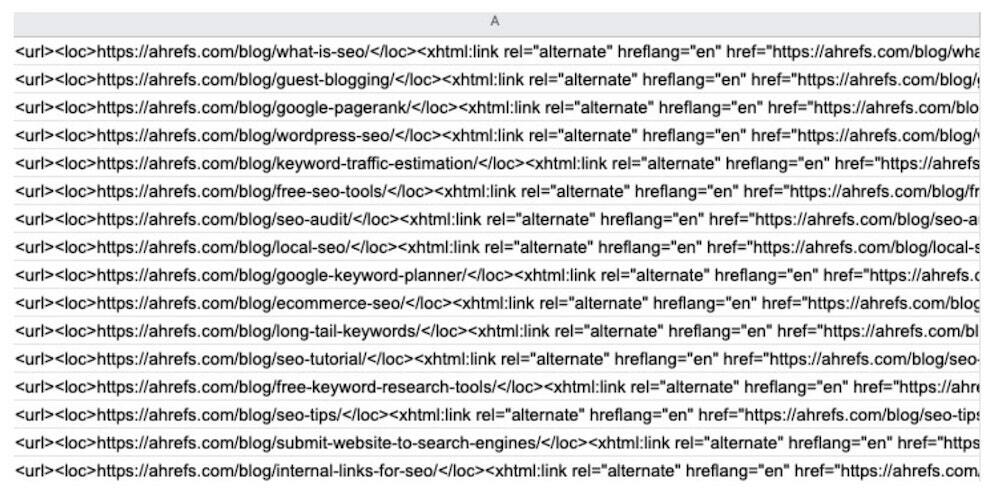
3. Implementacja hreflang w Twojej mapie witryny XML
Mapy witryn mogą zawierać odpowiednie znaczniki określające hreflang strony i jej warianty. W tym celu możesz użyć atrybutu xhtml:link.
Przykład
Używając oryginalnego przykładu, to jest to pełny znacznik naszej mapy witryny:
<url>
<loc>https://ahrefs.com/blog/free-keyword-research-tools/</loc>
<xhtml:link rel="alternate" hreflang="x-default" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="en" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://ahrefs.com/blog/zh/free-keyword-research-tools/" />
</url>
<url>
<loc>https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/</loc>
<xhtml:link rel="alternatywny" hreflang="x-default"
href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="en" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://ahrefs.com/blog/zh/free-keyword-research-tools/" />
</url>
<url>
<loc>https://ahrefs.com/blog/zh/free-keyword-research-tools/</loc>
<xhtml:link rel="alternatywny" hreflang="x-default"
href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="en" href="https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml:link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://ahrefs.com/blog/zh/free-keyword-research-tools/" />
</url>
Może to wyglądać na najmniej wydajny i najbardziej koszmarny sposób implementacji atrybutów hreflang, ale często jest odwrotnie. Powodem jest to, że wszystko jest określone w jednym pliku. Nie ma potrzeby edytowania wielu dokumentów HTML za każdym razem, gdy wprowadzasz niewielkie zmiany lub usuwasz stronę.
Co więcej, dodatkowy narzut w nagłówkach i dodany kod w HTML oznacza, że duża liczba tagów hreflang może mieć wpływ na szybkość Twojej witryny, podczas gdy implementacja za pomocą mapy witryny nie powoduje takiego samego spowolnienia.
DYGRESJA. Tagi hreflang są przetwarzane w czasie indeksowania, niezależnie od sposobu ich implementacji. Umieszczenie tagów w mapie witryny nie oznacza, że są one przetwarzane po aktualizacji mapy witryny.
Jak zautomatyzować implementację hreflang
Wcześniej w tym przewodniku pokazałem tweeta od Johna Muellera z Google, w którym stwierdził, że atrybut hreflang jest najbardziej złożoną częścią SEO. Oto znowu na dokładkę:
Dygresja
Hreflang to jeden z najbardziej złożonych aspektów SEO (jeśli nie najbardziej złożony). Czuje się tak łatwo jak metatag, ale szybko staje się naprawdę trudny. Powodem tego jest to, że „bardzo szybko staje się to naprawdę trudne”. Jest to zdecydowanie prawdziwe w przypadku dużych witryn wielojęzycznych . Jednak biorąc pod uwagę, że czytasz tutaj przewodnik dla początkujących po tagach hreflang, domyślam się, że Twoja witryna nie jest międzynarodową marką z dziesiątkami tysięcy klientów, ale raczej małą lub średnią witryna z zawartością wielojęzyczną. Jeśli tak, to mam dobrą wiadomość:
Generowanie i wdrażanie tagów hreflang można w dużej mierze zautomatyzować.
Nasza metoda polega na generowaniu i śledzeniu różnić pomiędzy wersjami językowymi strony. Tłumaczenie www wymaga nieco więcej uwagi niż serwisy w jednym języku. Dobrze zaprojektowany arkusz Google może znacznie ułatwić pracę z tłumaczeniami strony i indeksowaniem ich w istotnych dla biznesu krajach Na przykład, gdybyśmy konfigurowali ten arkusz dla bloga Ahrefs, określilibyśmy angielski jako domyślny, a następnie hiszpański, niemiecki, rosyjski i chiński jako cztery alternatywne warianty. Budowanie zawartości tłumaczeń strony internetowej w ramach takiego arkusza pomoże nam w wygenerowaniu zestawu dedykowanych sitemap xml. Pomogą one w indeksowaniu tłumaczonych treści w zagranicznym indeksie wyszukiwarki Google.

Jak przeprowadzić audyt witryny pod kątem problemów z hreflang
Bez względu na to, jak bardzo starasz się pozostać na szczycie atrybutów hreflang, niektóre błędy prawie zawsze prześlizgną się przez sieć. Z tego powodu ważne jest, aby regularnie przeprowadzać audyt witryny pod kątem problemów z hreflangiem i jak najszybciej zdusić je w zarodku. Najprostszym sposobem na to jest indeksowanie witryny za pomocą dedykowanego narzędzia SEO dla witryn wielojęzycznych. Site Audit to robot indeksujący oparty na chmurze, który sprawdza Twoją witrynę pod kątem setek problemów związanych z SEO, w tym tych związanych z hreflang.
Oto dziewięć problemów związanych z hreflangiem, które może znaleźć Site Audit oraz sposoby ich rozwiązania:
1. Brak adnotacji hreflang do samodzielnego odniesienia
To ostrzeżenie jest wyzwalane, gdy na co najmniej jednej stronie brakuje samoodwołującego się tagu hreflang.
Dlaczego jest to problem
Aby powtórzyć wcześniejszą uwagę, Google stwierdza, że każda wersja językowa musi się wymieniać tak samo, jak wszystkie inne wersje językowe, dlatego tak ważne jest, aby używać samoodwołującego się tagu hreflang za każdym razem, gdy dodajesz tag hreflang do strony internetowej.
Jak to naprawić
Przeanalizuj strony, których dotyczy problem, a następnie dodaj do każdej z nich samoodwołujący się tag hreflang, używając wybranej przez siebie metody.
2. Nieprawidłowa adnotacja hreflang
Taki wskaźnik błędu otrzymamy, gdy przynajmniej jeden z adresów URL zawiera tag hreflang z nieprawidłowym kodem języka lub ustawień regionalnych.
Dlaczego stanowi to problem
Wyszukiwarki ignorują wszelkie nieprawidłowe tagi hreflang, co oznacza, że mogą pominąć alternatywne wersje Twojej strony. Jest to niekorzystne dla SEO, ponieważ wyszukiwarki mogą nie być w stanie wyświetlić użytkownikom najbardziej odpowiedniej wersji Twojej strony.
Jak naprawić
Sprawdź stronę, której dotyczy problem. Sprawdź kolumnę „Is valid hreflang”, aby zobaczyć nieprawidłowe tagi hreflang dla każdej strony. Usuń je na rzecz tagów hreflang, które używają prawidłowych formatów kodu języka lub kodu lokalizacji.
3. Strona odwołuje się do więcej niż jednego języka w hreflang
Takie ostrzeżenie otrzymamy w momencie posiadania adnotacji hreflang odwołujących się do jednego adresu URL jako tłumaczenie dla dwóch skrajnych języków. Na przykład:
<link rel="alternate" hreflang=" pl " href="http://example.com/page.html" />
<link rel="alternate" hreflang=" de " href="http://example.com/page.html" />
Dlaczego stanowi to problem
Każdy element treści powinien obsługiwać tylko jeden język lub lokalizację językową. Posiadanie dwóch lub więcej sprzecznych odniesień spowoduje zmylenie wyszukiwarek i może skończyć się ignorowaniem obu atrybutów hreflang.
Jak naprawić
Przejrzyj strony, których dotyczy problem, a następnie sprawdź adresy URL, które odwołują się do strony w atrybutach hreflang, pod kątem błędów. Usuń niepoprawny atrybut hreflang, aby pozostawić tylko jeden poprawny atrybut na język.
4. Brak wzajemnego hreflang (brak tagu powrotnego)
Problem pojawia się, gdy brakuje linków potwierdzających (zwrotnych) dla stron zadeklarowanych w adnotacjach hreflang.
Dlaczego stanowi to problem
Tagi hreflang są dwukierunkowe (tj. jeśli strona A łączy się ze stroną B w adnotacjach hreflang, strona B musi w zamian odsyłać do strony A).
Jak naprawić
Przejrzyj strony, których dotyczy problem. W razie potrzeby dodaj dwukierunkowe tagi hreflang.
Oto inny sposób na sprawdzenie tego problemu
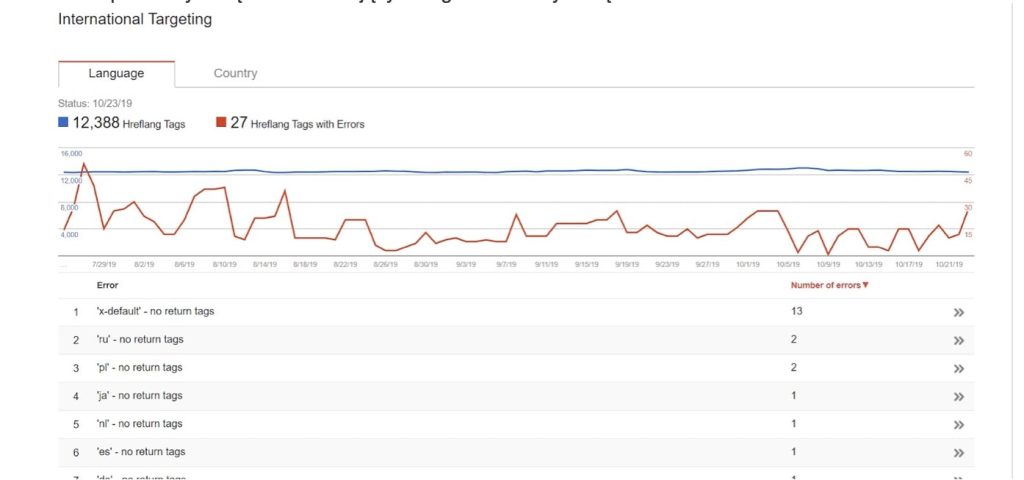
Przejdź do raportu kierowania międzynarodowego w Google Search Console i wybierz kartę „Język”. Wszelkie problemy związane z brakującymi tagami zwrotnymi są oznaczane.

Ten raport wskazuje również problemy, w których używane są nieistniejące kody języka lub język+kraj.
5. Hreflang do niekanonicznej podstrony
Częsty problem wśród sklepów internetowych. Ma to miejsce, gdy co najmniej jedna strona odwołuje się do niekanonicznego adresu URL w tagach hreflang.
Dlaczego jest to problem
Rel=“alternate” hreflang=“x” poinstruuje wyszukiwarki, aby pokazały przetłumaczoną wersję strony (mającą konkretną geolokalizację), podczas gdy atrybut rel=canonical oznaczy, że nie jest to wersja autorytatywna (kanoniczna). Te dwa atrybuty są ze sobą sprzeczne i dezorientują wyszukiwarki.
Jak naprawić
Po pierwsze, przegląd stron z tym problemem. Niezbędna będzie modyfikacja ich atrybucji hreflang tak, aby wskazywały tylko na kanoniczne adresy URL. Jeśli na liście znajdziemy stronę z nieprawidłowym tagiem kanonicznym, usuwamy go ze strony, aby upewnić się, że atrybut hreflang jest prawidłowo rozumiany i śledzony przez wyszukiwarki.
POSIADASZ WIELE WERSJI STRON W TYM SAMYM JĘZYKU?
Google może uznać je za duplikaty i wybrać tylko jeden URL jako kanoniczny.
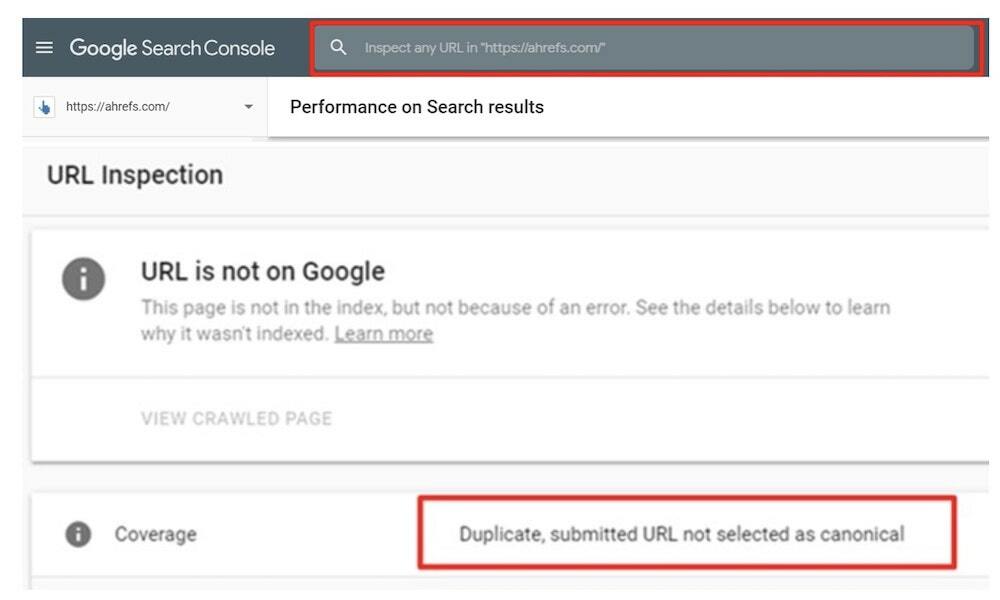
Przykładem może być posiadanie dwóch stron produktów, jedna dla Stanów Zjednoczonych („en-us”) i jedną dla Wielkiej Brytanii („en-gb”). Treść na obu stronach jest prawie identyczna, z tą różnicą, że ceny są podane na jednej stronie w dolarach amerykańskich, a na drugiej w funtach brytyjskich. Jeśli Google wybierze jeden z nich jako kanoniczny, pozostawi w indeksie wyłącznie jeden z nich. Używamy narzędzia do sprawdzania adresów URL w Search Console, aby zobaczyć, jak Google widzi tę stronę.

6. Niezgodność języka Hreflang i HTML
Problem ten pojawia się, gdy wystąpi niespójność między zadeklarowanym atrybutem hreflang oraz językiem HTML dla co najmniej jednego adresu URL.
Dlaczego stanowi to problem
Google nie używa atrybutu języka HTML, ale inne wyszukiwarki i przeglądarki już tak. Ważne aby zachować spójność między tymi dwoma atrybutami.
Jak to naprawić
Przejrzyj strony, których dotyczy problem. Zmień atrybut języka HTML, aby zapewnić spójność z zadeklarowanym atrybutem hreflang.
7. Hreflang do uszkodzonej strony
Taka sytuacja ma miejsce gdy co najmniej jedna strona w ramach adnotacji hreflang odwołuje się do uszkodzonych adresów URL.
Dlaczego stanowi to problem
Google i inne wyszukiwarki nie mogą wyświetlać użytkownikom treści, które nie istnieją. Z tego powodu atrybuty hreflang wskazujące na nieistniejące strony i najprawdopodobniej zostaną one zignorowane przez Google i inne wyszukiwarki. My z kolei, borykać będziemy się z błędem.
Jak naprawić ten błąd
Przejrzyj strony, których dotyczy problem. Zmień adnotacje hreflang, aby mieć pewność, że prowadzą do działających przetłumaczonych stron.
8. Więcej niż jedna strona dla tego samego języka w hreflang
Ten problem występuje, gdy co najmniej jeden adres URL odwołuje się do co najmniej dwóch stron w tym samym języku (lub lokalizacji w języku) w adnotacjach hreflang.
Dlaczego stanowi to problem
Odwoływanie się do wielu stron w tym samym języku (lub lokalizacji w języku) w adnotacjach hreflang, wprowadzając tym samym wyszukiwarki w błąd. Często będą one ignorować lub błędnie interpretować takie dyrektywy.
Jak naprawić ten błąd
Analiza stron, których dotyczy problem. Usuwamy jedną z adnotacji hreflang, aby w każdym języku znajdowała się tylko jedna strona.
9. Brak adnotacji hreflang X‑default
Ten problem występuje, gdy na stronie nie określono atrybutu hreflang x‑default.
Dlaczego stanowi to problem
Chociaż atrybuty hreflang x-default są opcjonalne, Google zaleca je jako sposób na „kontrolę strony, gdy żaden język nie odpowiada preferencjom językowym użytkownika. Najlepszą praktyką SEO jest używanie tagów x-default dla wszystkich adnotacji hreflang.
Jak naprawić ten błąd
Analiza stron z tym problemem. Należy upewnić się, że każdy adres URL posiada ustawiony atrybut hreflang x-default. Upewnij się, że wskazuje to na stronę, która nie jest specyficzna dla jednego języka lub regionu.
…….
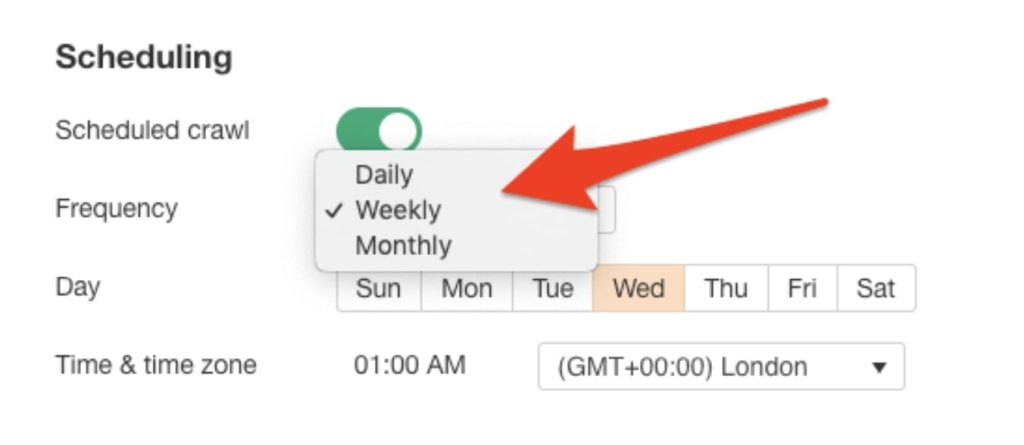
Aby być na bieżąco z problemami z hreflang mogącymi pojawić się z czasem, warto zaplanować codzienne, cotygodniowe lub comiesięczne analizy zasobów językowych strony w dedykowanym narzędziu lub napisać swój własny crawler.

Po każdym zaplanowanym audycie strony, w raporcie dla powiązanego projektu, będą pojawiać się nowe wątki wymagające uwagi. Okresowe analizy i badani pozwalają pozbyć się wszystkich błędów i panować nad sytuacją.
Używanie Site Explorera Ahrefs do sprawdzania nieprawidłowych rankingów
Wklej domenę, subdomenę, ścieżkę podfolderu dla języka, który chcesz sprawdzić w Site Explorerze Ahrefs , a następnie przejdź do zakładki „Wyszukiwanie organiczne” w raporcie „Przegląd”.
Wielojęzyczne strony internetowe
Narzędzia z których korzystamy wykazują dokładną listę krajów według ruchu wyszukiwania. Wyraźnie wiemy, jakich działań potrzeba aby uzyskać widoczność organiczną w innych krajach. Tłumaczenie stron internetowych to pierwszy krok zbliżający biznes do pierwszych zapytań z danego rynku. Jedna z niemieckich wersji językowych stron naszych klientów, wyraźnie spadła na korzyść pozostałych rejonów DACH. Austria i Szwajcaria okazały się znacznie lepiej indeksować interpretację treści naszego tłumacza. Aby podbić aktywność organicznych wyników w Niemczech, wykorzystaliśmy atrybuty hreflang i braki eksperckich treści na tym rynku.
Sprawdzenie różnych tłumaczeń witryny i jej zasięgu w indeksie Google docelowego kraju, jest idealnym elementem ekspansji biznesowej. Nasi eksperci tłumaczą serwisy internetowe na wiele popularnych obecnie języków. Wielojęzyczne strony internetowe są w stanie zwiększyć swój zasięg dwukrotnie, a sprzedaż nawet trzykrotnie. Strony w języku norweskim w projektach naszych klientów, przedstawiają trend podziału użytkowników na tych, którzy przeglądają norweską wersję językową strony (80%), a druga część wybiera wersję angielską (20%).
Problemy z hreflangiem, które Google może ignorować
Rozsądnym jest postępować zgodnie z najlepszymi praktykami SEO, zdarzają się jednak sytuacje, w których wyszukiwarki mogą ignorować pewne problemy. Ma to miejsce gdy wyszukiwarka wciąż widzi ten sam problem i uważa, że może go zinterpretować samodzielnie. Liczymy się tutaj z tym, że algorytm może przyjąć błędną interpretację. Oto kilka potwierdzonych problemów z tagiem hreflang, które Google „naprawia” za Ciebie:
1. Podkreślenie zamiast myślnika
Parsery Google odpowiadają za ten powszechny błąd.
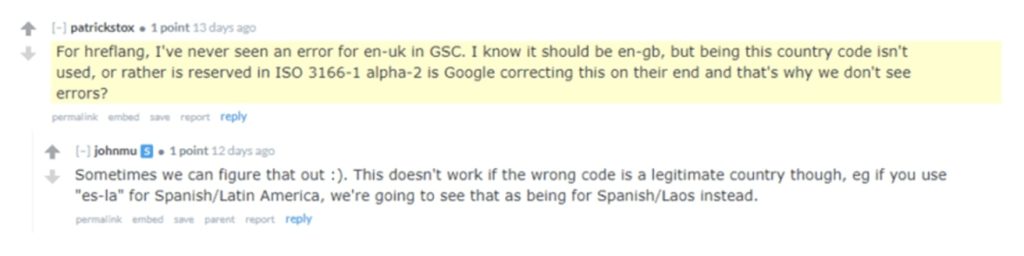
2. en-UK zamiast en-GB
Ponieważ Wielka Brytania jest kodem zastrzeżonym, mogą naprawić ten problem.

3. Hreflang nie mający samoodniesienia
Hreflang do samodzielnego odwoływania się jest opcjonalny, ale posiadanie go stanowi dobrą praktykę.
4. Względne a bezwzględne adresy URL
Czy elementy hreflang wymagają bezwzględnych ścieżek URL, a nie względnych? Wiem, że są wymagane do rel=canonical…
Zarówno link kanoniczny, jak i hreflang mogą używać ścieżek względnych. Bezwzględne są uważane za konkretniejsze. Polecamy je stosować tam, gdzie to tylko możliwe.
Kierowanie użytkowników do wersji językowych
Witryny w wielu przypadkach automatycznie przekierowują użytkowników w oparciu o kombinację plików cookie, adres IP i/lub język przeglądarki. Skutkiem może być nieodpowiedni rezultat zostawiający po sobie frustrujące wrażeniami wśród użytkowników. Jest to szczególnie problematyczne dla algorytmów wyszukiwarek próbujących zindeksować Twoje treści. Taki błąd może spowodować zerwanie logiki hreflang, generując tym samym kolejne błędy. Poza kwestią techniczną, znacząco obniżamy również UX stron internetowej .
Oficjalne stanowisko Google w tej sprawie:
Nie używaj analizy IP w celu dostosowania treści. Analiza lokalizacji IP jest trudna i może być niedokładna. Ponadto, Google może nie być w stanie prawidłowo zaindeksować wersji językowej takiej witryny. Większość (ale nie wszystkie) indeksów Google pochodzi ze Stanów Zjednoczonych i nie próbujemy zmieniać lokalizacji w celu wykrycia wersji językowych witryn. Stosuj jednej z przedstawionych tu jawnych metod (hreflang, alternatywnych adresów URL oraz linków bezwzględnych).
Zawsze traktuj roboty wyszukiwarek tak samo, jak użytkowników z dowolnej lokalizacji. Traktowanie bota wyszukiwarki inaczej niż użytkownika jest uważane za maskowanie i stanowi naruszenie wskazówek Google dla webmasterów. Używając te samej logiki wykrywania, zasugerować możemy użytkownikowi lepsze tłumaczenie strony na małym banerze.

Uważaj, aby ten baner nie zajmował zbyt dużej części strony. Jeśli jego rozmiar jest zbyt duży, baner może być postrzegany przez Google jako reklama pełnoekranowa.
Kilka istotnych faktów
Kodowanie znaków w adresach URL za pomocą UTF‑8 jest dla Google w porządku, ale może wystąpić błędne postrzeganie witryny pod kątem technologicznym, i niektóre jej elementy mogą się nie ładować.
Tagi hreflang w treści są niedopuszczalne. Ich interpretacja może doprowadzić do szeregu błędów. Pod pewnymi warunkami tagi można wcisnąć w sekcję <body>. Jest to znane jako breakpoint sekcji <head> i może być istotne dla elementów tj. iframe lub tagi niezamknięte w sekcji <head>. Stanowić może również wstrzykiwanie rozmaitych zasobów za pomocą JavaScript. Użyj breakpoint’ów DOM do rozwiązywania problemów.
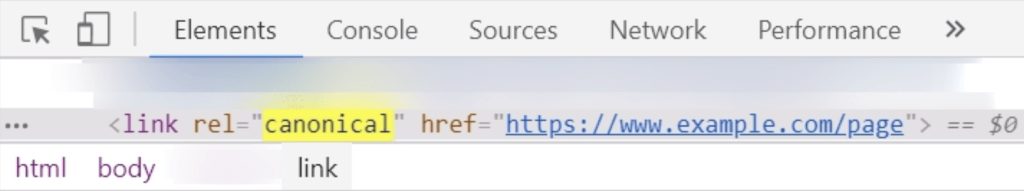
Aby je zobaczyć należy uruchomić jedno z narzędzi Google, w ramach renderu DOM. Używamy do tego Chrome DevTools.

Końcowe przemyślenia
Hreflang nie jest tak skomplikowany. Pamiętajmy o zachowaniu porządku, maksymalnej automatyzacji przy wdrażaniu i bądźmy na bieżąco z wszelkimi problemami wykazanymi w narzędziach dla webmasterów. Szybko naprawiajmy takie błędy aby nie zakopać się w niezliczonej ilości błędów.